by Michael Cropper | Sep 1, 2016 | Client Friendly, News, Security, WordPress |
Over the last few months there have been some really exciting changes happening in the website security world related to encryption. Something which now allows businesses of all shapes and sizes to take encryption seriously without the larger investment previously needed. Before we get into the nitty gritty, let’s take a look at what exactly SSL and HTTPS actually is and why it is important.
Google is to Flag Non-Secure Websites
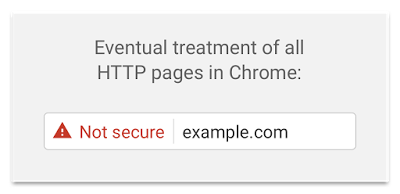
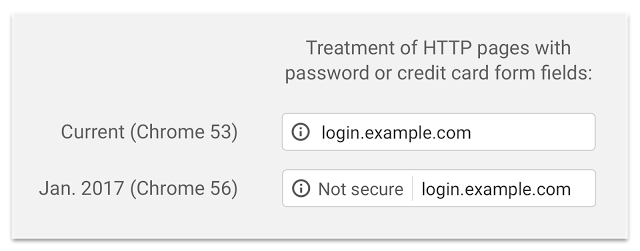
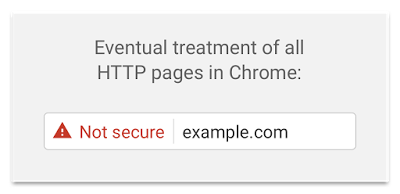
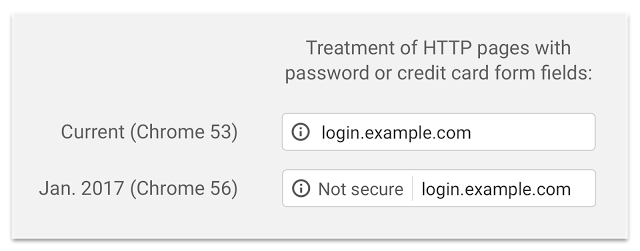
Already SSL certificates are a factor in Google’s search algorithm, meaning that businesses using HTTPS are more prominent in Google’s search results when customers are searching. If this wasn’t enough for you to implement an SSL certificate, then eventually Google will be treating all websites like this that are not using HTTPS;

As a customer, what would you think if this warning came up when you were browsing your favourite websites? You would soon leave the website and begin to distrust the brand, right? Then the same is going through your customer’s minds too. Starting January 2016 Google will begin to flag insecure websites as not secure as can be seen below;

Now is the time to implement SSL on your websites to avoid the mad rush when Google turns this feature on. Read all about the finer details over on Google’s security blog.
Importance of SSL and HTTPS
Getting a little bit technical, SSL stands for Secure Socket Layer which turns the standard HTTP protocol used to access all websites on the internet into a secure connection. What this means in practice is that the connection between yourself typing www.contradodigital.com into the web browser and the web server is encrypted, meaning that no-one can listen in to what data is being sent/retrieved as you go about your day.
Take WordPress as a prime example, whenever you login to your WordPress website, if you are still using HTTP and not HTTPS then anyone listening in on the network can read your username and password in plain text, then use this data to hack into your website and do damage. So if you’re in a café or any other public place to access your website over HTTP, then it is relatively straight forward for people who know what they are doing to see your details. The same is true when you enter a username or password onto any other website on the internet, if they are using HTTP instead of HTTPS, then your password becomes visible to the world if someone is listening in on that network. SSL resolves these issues.
Anyone who is using any kind of login system on their website, whether this is simply for logging in administrators into your content management system, or running an ecommerce website, you should be using SSL. Previously an SSL certificate would have cost anywhere between £150 and £550 just for the certificate itself, plus the added cost of migrating your website from HTTP to HTTPS which can be a considerable cost in itself.
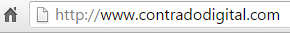
From a user perspective, implementing SSL simply means taking your website from HTTP;

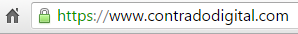
To HTTPS;

End to end encryption to secure your website.
Free SSL Certificates
Over recent months we’ve been experimenting with Let’s Encrypt, the new free certificate authority, the guys who generate the SSL certificates. Let’s Encrypt is backed by the likes of Facebook, Google, Cisco, Mozilla, Akamai, Automattic, Shopify, Sucuri, Hewlett Packard and many more. When Let’s Encrypt was first launched in April 2016, it was still very much in its early stages and quite buggy on a lot of platforms. Thankfully since then, it has become a lot easier to work with and hence is now something we’re recommending all businesses should take a look at for their own websites.

Practicalities
While Let’s Encrypt does bring free SSL certificates to everyone, it’s not quite as straight forward as just clicking a button and you’re good to go. As with all website and web server technologies, there are many moving parts with endless different setups and configurations. While the SSL certificates their self are free, implementing the initial Let’s Encrypt setup on your web server can be time consuming, or even in some cases, not even possible at the moment. Likewise, once you have claimed your free SSL certificate from Let’s Encrypt, you will likely need to implement various bits of website work to ensure SSL works correctly throughout the website.
Thankfully, we’ve got this town to a tee. Anyone hosting their website with us and running WordPress, we can implement this in no time at all, so get in touch so we can implement your free SSL certificate with minimal investments associated with the implementation of this. For anyone else, drop us an email anyway and we can review your current setup to see if it is capable of implementing the free SSL certificates from Let’s Encrypt.
For anyone brave enough to have a go their self, here are a few handy resources on some of the technical aspects in the background;
But the likelihood is that you’re not going to be able to implement this yourself, nor should you try if you aren’t competent as you can do some serious damage if you do things wrong. If your current web hosting partner or website team isn’t capable of implementing this or the technology isn’t up to scratch, then it’s probably time to review your current web hosting options;
Update – May 2017
As mentioned when initially publishing this blog post, companies need to act now to avoid losing potential customers.
Google Will Warn Potential Customers Not To Contact You in October….Act Now…
Google has been encouraging website owners to move towards a secure and encrypted internet for over 12 months now and they believe they have given website owners enough time to implement encryption technologies on their website to use SSL, i.e. when people view your website they view https://www.contradodigital.com rather than http://www.contradodigital.com. This means that the connection is encrypted and your customers data is secure when they are submitting things like credit card information or personal information on contact forms.
Unfortunately many websites are still not taking cyber security seriously which is why Google is taking the next step in October. In essence what this change will mean is that if you have not implemented an SSL certificate on your website by this time, anyone wanting to contact you through the contact form on your website using Google Chrome (the most popular web browser in use…) will be told that your website is ‘Not Secure’ which will put potential customers off from entering their details and contacting you. You need to act now to prevent your website being listed as Not Secure to your customers.
Here’s how your Contact Us page will look when people are about to fill out their details. Ask yourself, would you fill in a contact form on a website if you saw this warning message?

Here is an animation of what your contact form would do when people start entering in information;

What you need to do…
If you haven’t implemented an SSL certificate on your website to date, then you need to do so as soon as possible. This can be a relatively straight forward thing to do, or something a little more complex which depends on the technology you’re using in the background. Don’t worry about that though as we have implemented a lot of these for businesses over the last few years across a range of technologies.
Even better, SSL certificates are now FREE which is great as they would previously have set you back several hundred pounds for the certificate alone. So simply drop me an email directly and we can schedule some time in to implement this for you, michael.cropper@contradodigital.com
by Michael Cropper | Jul 5, 2016 | Developer, WordPress |
By default, WooCommerce displays Product Category content above the products which are listed. Which is fine in many cases, although when you want to add in more than a couple of hundred words here, the Product Category page on WooCommerce soon pushes all of the actual products below the fold which isn’t that useful for a user. As such, you may want to add more content beneath the product listings to allow you to add more content to the page for users.
Firstly, whenever you are editing WooCommerce template files, make sure you are doing this correctly via your Child Theme to override WooCommerce template files. The file you need to edit (at the time of writing, this may change…) is archive-product.php. Copy this file from your /Plugins/WooCommece/Templates/ folder into your /Theme-Child/woocommerce/ folder.
Add Custom Field
To start with, the first thing to do is to use the Advanced Custom Fields plugin to add a custom field which is triggered only when: Taxonomy Term, is equal to, Product Categories. See the ‘Location’ heading when adding the custom fields. Let’s assume you’ve added a WYSYWIG editor for the purposes of this guide. You can add any type of field you like here which is handy.
Once set this Custom Field up correctly, you will now see this field display in the Product Category admin screen where you can add additional content to this section. Once you have added content here, the next step is to display this content to the user on the front end of the website.
Display Custom Field Content – archive-product.php
Back to the archive-product.php file. Add the following piece of code beneath where you see the code;
<?php
/*** woocommerce_after_shop_loop hook.
** @hooked woocommerce_pagination - 10
*/
do_action( 'woocommerce_after_shop_loop' );
?>
Add this code to display the custom field;
<?php
$term_id = get_queried_object()->term_id;
$post_id = 'product_cat_'.$term_id;
$custom_field = get_field('woocommerce_product_category_page_bottom_description', $post_id); // My Advanced Custom Field Variable
?>
<br>
<div><?php echo $custom_field; ?> </div> <?php // Get Advanced Custom Field Value ?>
The ‘woocommerce_product_category_page_bottom_description’ text above is what your Custom Field is named as that you created previously. If you have used a different name, replace this here.
Display Custom Field Content – functions.php
Alternatively if you would prefer not to edit child-WooCommerce files, then you can add the following code to your function.php in your Child Theme which will add the following action onto the ‘woocommerce_after_shop_loop’ hook;
function action_woocommerce_after_shop_loop() {
$term_id = get_queried_object()->term_id;
$post_id = 'product_cat_'.$term_id;
$custom_field = get_field('woocommerce_product_category_page_bottom_description', $post_id); // My Advanced Custom Field Variable
echo $custom_field;
};
add_action( 'woocommerce_after_shop_loop', 'action_woocommerce_after_shop_loop', 10, 2 );
Display
View the Product Category page and you’ll soon have added this extra piece of information to your Product Category page which you can use as you like. This will display the content beneath the paginated links. Place the above content elsewhere to suit your needs if you want something different.
by Michael Cropper | Jul 1, 2016 | Client Friendly, WordPress |
Most WordPress websites that come our way do so in quite a bad state, for many different reasons. The process that we often then begin is one of getting everything working properly as it should. Part of this process is replacing the often extremely poorly built theme that is currently in place with one of the market leading options available. I can count on one hand the number of Theme companies I would trust to develop a high quality theme that is suitable for business use, and none of them are from Theme marketplaces. But let’s look at Divi first.
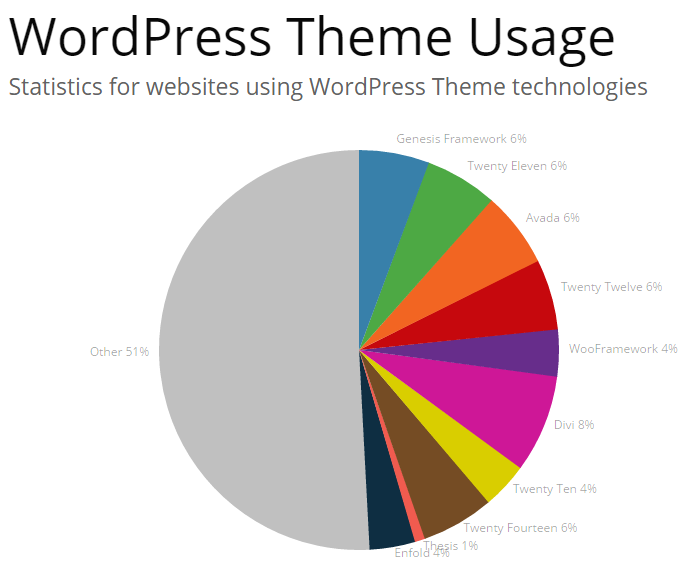
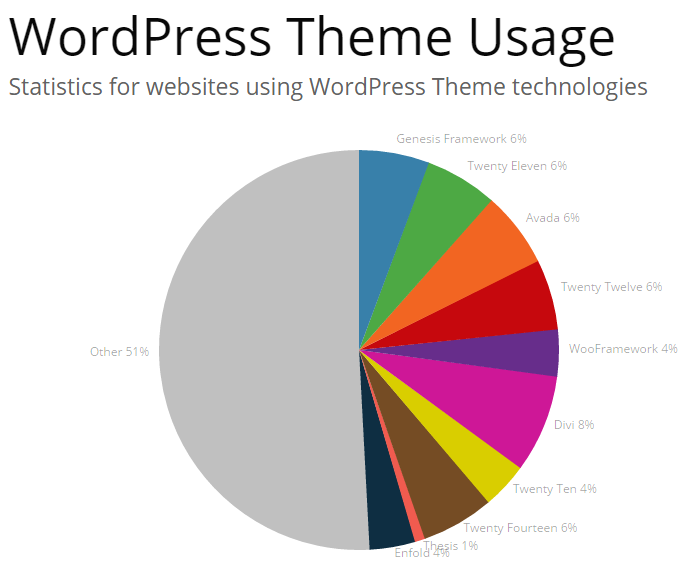
Divi is a Theme created by Elegant Themes and is currently the market leading WordPress Theme for a number of reasons;

Remembering that the WordPress platform powers over 25% of websites on the entire internet, the fact that Divi powers 8% of WordPress websites just goes to show it’s popularity, it is the single leading Theme in use on WordPress to date. But why is it so popular? We’ll let’s take a look at why we recommend Divi to businesses for the majority of projects.
Ease of Use, Flexibility & Fully Responsive
Divi is simply awesome. The flexibility to control the destiny of your website once set up correctly is immense. Not only is it possible to customise the look and feel of your website with a myriad of options, this is all fully responsive so every aspect of your website works across devices seamlessly.

Quality Code Base & Regular Updates
This is one of the biggest reasons why Divi is a popular choice for us, it is built extremely well. What this means in practice is that it is extensible, secure and it maintained on a regular basis. When Themes have been built extremely poorly (sure they may look nice, but if they haven’t been built well..) then you have a serious problem as you run into problem after problem after problem. Using an industry leading theme such as Divi means that you essentially have a team of developers working behind the scenes for you continually improving your website which is awesome. New features and bug fixes are released on a very regular basis at least monthly and often more.
Putting Businesses in Control
Most importantly though Divi gives you control of your own website as a business. Most WordPress themes are so inflexible for a user or require a developer to make even the simplest of changes that this can be a costly exercise for businesses to keep paying for updates. Once set up correctly, you have full control over virtually every aspect of your website with ease which can be extended as needed over time with additional content, features & functionality without the endless costs involved paying someone to keep updating your website.
All of this allows you to run your business as you choose without relying on a web developer for everything and slowing you down. Quite frankly too, we don’t particularly want to be making small tweaks on your website that you should really be doing yourself. It is not a cost effective method for you and it isn’t exactly a challenging task for us to do, we prefer to be working on the more advanced aspects of building your business further by integrating more technology to boost your revenue. When you work with industry leading technology, things just start to work for you and give you the flexibility to take your business in any direction you choose.
Is Divi perfect? Not by a long shot, there are many niggles which are annoying as there are with all technologies in one way or another. Is Divi the right choice for all projects? Certainly not. Divi works extremely well in many situations, although has its limits based on what you may be trying to achieve.
by Michael Cropper | May 25, 2016 | Client Friendly, Digital Marketing, Digital Strategy, Security, Technical, Thoughts, WordPress |
As a business owner or marketing manager you are likely extremely swayed about website design and development based on how it looks. I am here to explain to you why this is no-where near as important as you think it is. This is not to say that this isn’t important, it is, but it isn’t the be-all and end-all. When making decisions around technology, what you really need to be asking the questions about is technology, frameworks, scalability and adaptability. All of the technical aspects you probably would prefer not to get too involved with as this is what you pay the web guys to take care of, right?
Unfortunately, the reality is that when you ignore these key aspects you end up with an all fur coat no knickers solution which is going to cause you tremendous pain in the long run. Trust me. It is often at this point where we pick up projects, when they have gone seriously wrong in the past when these aspects have been ignored, often because you asked for a pretty looking website or made a decision based purely on how something looks or made a cost-based decision. Here is when we pick things up and straighten things out which is a costly process.
Below we’re going to talk through many of the aspects you need to be asking questions about before you even start to think about the design of your website. When you get the below aspects right from the outset, you can make your website look any way you desire. And most importantly, you can chop and change the look of your website on a daily basis should you wish as you have the flexibility to do so without being restrained by poor technologies.
Platform and Content Management System
It is essential that your website is powered by a leading Content Management System. A platform which allows you to control most of the aspects of your website yourself, without requiring a developer to implement changes. For 99% of businesses out there you have two choices really, WordPress or Magento.
Web Hosting
Poor quality web hosting is going to harm the success of your business. It’s cheap for a reason, it’s restrictive and not that good. Leading web hosting has security built in, is regularly maintained and is backed up in a remote location should anything go wrong.
Website Security
I can promise you that if you don’t take cyber security seriously, your website will be hacked into at some point. A pretty looking website which can be hacked, deleted and changed by an unauthorised person trying to do your website harm is no good to anyone.
Back End Frameworks
A framework is essentially a set of rules for how things are implemented. A back end framework is all around how the server side code is implemented to ensure the code is easy to maintain, easy to extend and easy to work with in general. Think of a back end framework as a separation of concerns, read up about MVC if you’re really interested. Using the correct back end framework for your website ultimately determines how successful your website project will be or how many problems you will face in the future.
Front End Frameworks
Just like back end frameworks, front end frameworks deal specifically with how your website looks on the front end. Just as with all frameworks, you need to work within the limits of the framework which is why getting this part wrong can result in simple changes not actually being so simple in the end. Discuss this with your web developer about how things are built to understand the potential pitfalls further down the line.
Plugins, Themes & 3rd Party Solutions
When using any kind of 3rd party solutions as part of core functionality on your website, it is absolutely essential to make sure these are chosen with quality in mind. Cheap and free is like this for a reason, it’s likely absolutely awful and will cause you many problems down the line.
Website Speed
To a certain extent, the speed of your website is determined by how much you are paying for your web hosting. You cannot expect the speed that you experience on Google, Facebook and Twitter when paying budget web hosting. It’s just like buying a car, the more you pay, the faster it goes. Sure, there are optimisations and tweaks that can be made at the server level to further improve performance, although in the grand scheme of things these are a bit like spoilers and go-faster stripes on cars, they help, but aren’t going to do much on a Peugeot 205.
Control and Flexibility
You want to be able to edit as much as possible on the website, right? Well this hugely depends on the technology you’re using. Certain frameworks will give you more control for you to edit things yourself, others will restrict that control meaning that you have to pay a web developer every time you need to make a change. A costly process over time.
Responsive
You want your website to work seamlessly across all devices, right? Well this again doesn’t just happen by magic. This is a conscious decision and requires strategic planning to make sure that your website performs in the way that your customers expect.
User Experience
Only now do we start to think about the user experience on the website. Why are people using your website? What are they aiming to achieve? How easy is your website to navigate? What do people like about your website? What do people dislike about your website? How can things be improved on a regular basis to improve performance? It’s all of these questions you need to start asking about your website and business as a whole.
Content
Once you know what your website visitors are looking to achieve, how are you meeting their needs through the content that is available on your website? Are you still dealing with common queries for products and services over the phone? It is this type of content that at the very basic level could be handled by a more sophisticated setup on your website. Think differently about content. Content is not for Google and SEO, content is for your users.
Branding
Now we come onto the branding aspect. Once you have all of these aspects above in place, now it is time to start looking at how your website actually looks. At this point, once you have all of the above items in place, you can make the website look and feel any way you like. Get any of the above items wrong and you will extremely restricted based on what you can or can’t do at this point. You see, the branding aspect is the icing on the cake for website design. No matter how good your website looks, if your key ingredients are rotten, your website isn’t going to perform and your website visitors are going to be able to see straight through that.
Summary
There is a lot more to website design and development that you may first think. Never assume that your web development team is going to be doing everything right. If you ask for a pretty website, that’s what you’ll get, a pretty website that has been built poorly and doesn’t perform. When you ask a web development team for a website that achieves your business goals, you’ll get a well-built platform for you to work towards your goals much faster. The choice is yours, never skip over asking the difficult questions about website technologies.
by Michael Cropper | May 14, 2016 | Developer, Security, Technical, WordPress |
A web developer or digital agency has built our website, so surely they must have backed it up, right? Probably not. Well ok, we have a web hosting company, and surely they back things up, right? Probably not. Some of the many assumptions that business owners make about their website and backups. I can honestly say that for the average business, your backups are probably woefully inadequate for your needs and should anything go wrong, which again I can guarantee that it will do at some point, you will be left up ‘the’ creek without a paddle.
Going one step further there is no magic ‘backup’ solution, it’s not like buying a lemon from the supermarket. A lemon is a lemon, there is nothing else it can be. Instead, backups are a bit like Apples. You can have many different types of apples, all with their different purposes based on your requirements. You wouldn’t put a cooking apple in a lunch box unless is was baked into apple pie. Likewise you wouldn’t put a custard apple in an apple pie, seriously these things exist and have an interesting taste. I digress.
Back to backups. There are many different types of backup technologies which give you differing levels of security as a business and hence are either easier or harder to restore when something does go wrong. Again, it will go wrong at some point, trust me, it always does, this is technology we’re talking about. With unscrupulous cybercriminals targeting websites running certain technologies at scale, fully automated. Do not think that you are off someone’s radar.
So let’s take a look at a couple of the different website backup technologies and what they both mean. This is by no means a definitive list but hopefully this should get you thinking about what you need to be investing in as a business.
Server Level Backups
Surely my web host runs server level backups? Maybe, but are you paying them to do that? Backups use server resources, CPU, RAM, Hard Drive space and bandwidth on the network, which all cost money to run. Unless you are paying your web hosting company specifically for backups, it is unlikely that they will be running server level backups for you.
Server level backups are great and are essential to have in place for any business. If you are unsure if you have this in place, then contact your web hosting company to check or get in touch and we can have a quick check to see what you have or haven’t got and advise accordingly.
Your server level backups are designed for one thing, restoring the entire server should anything go wrong with the hardware or similar. They are often run daily and stored for a period of time with multiple restoration points for added levels of protection. This is great if you’re on your own dedicated web server with just your own website as this means that restoring a backup can be much faster than if you are on a shared web server of sorts.
If you are on any kind of shared web server, where there is multiple websites hosted on the server, then this is where things get tricky. The likelihood is that if you are on any kind of shared web server or similar, i.e. if you don’t have as a minimum your own Virtual Private Server (VPS), then this applies to you. What this means is that your website is on the same web server as other websites, then should anything go wrong with your individual website, then restoring just this part is much more time consuming and costly for you to do.
You see, the server level backups are designed to protect everything on the web server should anything go wrong at the web server level, they aren’t designed to protect against a single issue on a single website for example if your website was hacked into and deleted. This means that if this did happen, it is not easy to simply restore your individual website as the backups have to be combed through and reinstated which is a fiddly job for the technical team to do and hence costly.
Server level backups are designed for keeping backups of things like any server settings that have been implemented specific to the needs of the websites hosted along with any control panel settings which may be in place. They are designed to be used as a single setup which can then be restored as a whole, not parts of the whole.
So yes, server level backups are extremely important and if you don’t have these in place now, then you need to get these in place.
Website Level Backups
The next type of backup to make sure you have in place is a website level backup. This is where your website setup as a whole, which sits on your web server, is backed up in its entirety. Far too often, the website backup technologies that people have in place are woefully inadequate.
Your website level backups need to be fully automated, so if you have to manually set this running, then this is no good. Your website level backups need to include everything on your website, files and databases to ensure that the data can be easily restored. Your website backups also need to be stored in a remote location, so not on your web server. A backup sitting in the same place as the main system means that when the main system goes down, you have potentially lost your backup too.
WordPress makes the website level backups reasonably straight forward which means that when you invest in WordPress Security & Backups, the backups and security side of things are taken care of for you. This also means that when you have the right website level backups in place, when things do go wrong, as they always do, then restoring this backups is far faster and hence much cheaper for you. Make sure you have adequate levels of website level backups in place suitable for your needs. If you are in any doubt, then get in touch and we’ll happily review your current setup for free and advise accordingly.
Restoring a Backup and Responsibilities
Surely if anything happens it is the responsibility of your web developer, digital agency or web hosting company to restore any kinds of backups for free? No. Restoring any kind of backups takes time to implement, and depending on the level of backups you have chosen to invest in previously, this determines the ultimate cost involved for restoring any backups.
As explained previously, if you are on a shared web hosting environment of any kind, then this is going to cost you a lot more to restore the backups as they have to be unpicked form the whole server level backups and reinstated. Opposed to using website level backups alongside server level backups, these are far easier to restore and hence cheaper for you in the long run.
As a business owner you are responsible if your website is hacked, not the service provider, it will cost you either way. It’s your choice to pay a small amount every month or a large amount when things go pear shaped. We would always recommend regular maintenance, security updates and automated backup technologies being implemented as we have seen time and time again how this saves companies money in the long run.
If you are worried about the level of backups you have in place within your organisation for your website technologies, then get in touch and we’ll review your current setup and recommend relevant solutions that can be implemented.
by Michael Cropper | May 9, 2016 | Developer, Technical, WordPress |
Accelerated Mobile Pages, AMP for short, is an open source project designed to make the web faster. For people accessing web content on mobile devices, speed is a challenge for many users and with over 50% of content accessed on the web via mobile devices, this is more important now than ever.
The concept of Accelerated Mobile Pages is all about stripping out irrelevant styling and fancy JavaScript technologies to make the page load much faster, with the most important aspect, the content, loading virtually instantly.
If you’re interested in the finer details behind the project, have a read all about it here, https://www.ampproject.org/. The technical aspects behind the project are quite significant as are the underlying details about how your web browser loads content as standard.
Accelerated Mobile Pages AMP Speed Test
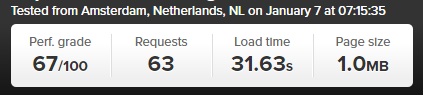
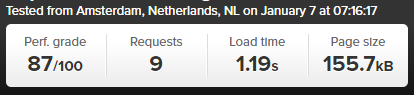
So we thought we’d put AMP to the test to see just how much faster it really is for WordPress in comparison to a rather bloated website which requires a bit of TLC, like most WordPress websites on the whole. The results below we repeated on the same website multiple times and cannot believe the performance increases we saw. The Accelerated Mobile Pages plugin for WordPress is available for download from the WordPress repository. A note on the plugin at the time of writing, it only supports Posts in WordPress, i.e. your blog posts. Pages and Ecommerce Products aren’t supported currently.
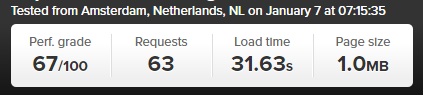
Blog Post Loaded As Normal

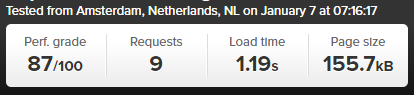
Blog Post Loaded with Accelerated Mobile Pages APM Technology

Awesome! Try loading this page you are viewing now as an Accelerated Mobile Page here to see how this looks: https://www.contradodigital.com/2016/05/09/wordpress-accelerated-mobile-pages-amp-speed-test/amp/
As a footnote. Yes, 30 seconds is darn slow for a website to fully load. Yes, tools like Pingdom are not perfect as many users are more interested in the time when the website appears to have completed to load opposed to when the last byte has arrived. And yes, this is only a single site as a comparison. Get involved and give this a go on your own website to see how this performs for you. Every website is significantly different and ever web server has been configured differently based on your individual needs.


![]()
![]()