In this how to guide, I am going to walk you through how to create your own interactive Google Maps which look great. You can see an example of one that I did for SEO Conferences 2012 which is shown below. The map below is what you will end up with after running through this step by step process.
View SEO Conferences 2012 by Michael Cropper in a larger map
Step 1 – Go to Google Maps
Visit http://maps.google.co.uk/
You will need to be logged in to run through this process using your normal Google account.
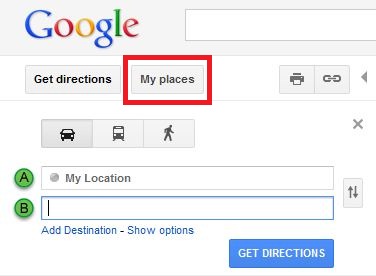
Step 2 – Click on “My Places” link
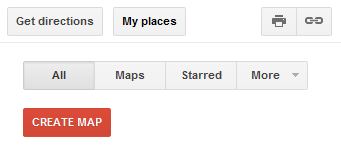
Step 3 – Click on “Create Map”
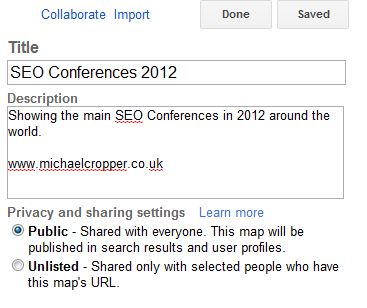
Step 4 – Enter your map description
Make sure you select the correct privacy settings for you map since this will determine who can / cannot see the map you create.
Now next you have two different options on how you want to create your interactive Google Map. The first option is using their user interface which is quite useful for the simple maps you want to create. The second option is to create a KML file and upload this so the map is created automatically, although this option does require some reasonable programming skills to be able to do well.
For this guide I am going to be running through the simple user interface provided by Google for creating these maps since this is what most people will require. For anyone looking for more details on KML files and how to implement then have a good read through Google’s KML tutorial since this provides sufficient information for you to be able to create your own scripts. Once you have created the script then click on the “import” button in the screenshot above, where you will be presented with a screen for uploading your newly created KML file.
Step 5 – Find your location on the map
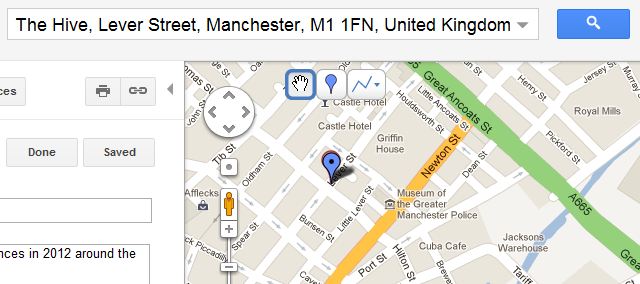
Anyway, for this tutorial your next step is to find your location that you want to pintpoint / create on your new Google Map. You can do this either by navigating to the correct location as you would normally use Google Maps, or you can search for a specific location as I have in the screenshot below (don’t worry, when you search, this won’t lose any of your map information that you have previously created).
Step 6 – Create a point
Once your location has been identified, then you can do what you like here. There are several options available to you including creating a specific point on the map (ideal for actual places such as a hotel / bar / restaurant etc) or you can create an area using a polygon.
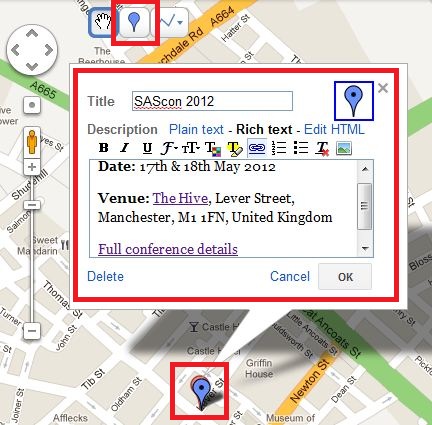
Below is the step to create a specific point on the map which is achieved by clicking on the small blue pointer icon (top highlight), then clicking the location on the map where you want this item to be placed (bottom highlight), which in turn opens the main box up where you can enter some details about the map (middle highlight).
You can enter details in normal text or rich text which can include colourful text, bullet points, hyperlinks and images. Once you click on the “Ok” button, the point you have just created will be added to your map permanently.
Step 7 – Personalise your icon
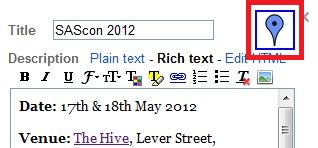
The little blue pointer is a little boring. So it is easy to create your own image which can be personalised to whatever you like. Simply click on the small blue pointer which is highlighted below to reveal more information how to do this.
Once you click on the button above, you will see the other options for pointers that are available for you to use. Alternatively you can create your own images and use those by clicking on the “Add an icon” link. I would always prefer to use your own personalised images opposed to the ones provided by Google since you can brand these and make them look far better.
When you click on the “Add an icon” link, you will be asked to provide a link to the image that you would like to use. The image is not stored with Google, so you will need to upload this to your web server for this part to work correctly.
Once you have provided the URL for the image you want to use then this icon is then added to your “My icons” section so you can re-use this again if you need to add many of the same images for different places. The image will also now be added to your point that you created on the map earlier, instead of showing the original blue pointer.
If you are interested in doing something more than just a point, then have a play around with the different options available. Click on the polygon icon shown below to use different options. The available options are for drawing a line, drawing a line along roads and drawing a shape, all of which you can then to the same process as described above to personalise the information and icons etc.
Step 8 – Repeat
Repeat steps 5 to 7 until you have added all of the different items on your interactive Google Map.
Step 9 – Share your new map
Now you have created your amazing map, tell the world about it!
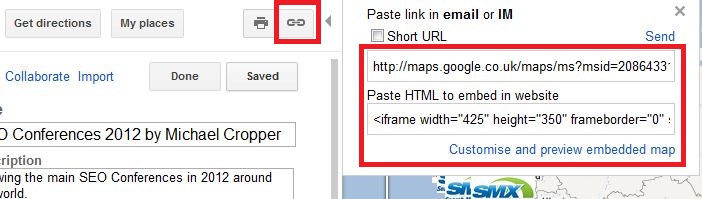
Simply click on the small chain icon shown in the screenshot above (top left highlight) and select how you would like to share your newly created map. Either just email them the link through or embed the map into your website / blog like I did at the start of this blog post.
It’s as simple as that! Go and have a play and create some great content for your website visitors and customers.
Image references
Here are the images I used to create the different icons on the interactive maps and for the images within the HTML of the information for the points.










Hi
What a great way to create an interactive map. I was wondering If I create a map with local provisions by adding pins etc will this charge a fee at some point. As I can see the views are being counted on the map as to how many people have viewed it. I don’t want at a later stage to be told I have no access as I have to subscribe to a monthly payment to then use the map. I look forward to hearing from you.
Kind Regards
Hi Shakuntala,
There are rate limits on any Google Maps API calls, so keep this in mind. Check your dashboard with Google service to make sure you stay within your limits and/or upgrade to the relevant package.
Regards,
Michael